Design Heritage Platform is an online gallery and digital tool for collecting, sharing, and curating 3D models of heritage sites and spatial designs. It allows users to update textured 3D models, construct animated 3D scenes from models, and create spatial narratives with multimedia contents attached to those models. It is funded by and developed at MIT Design Heritage Lab.
Timeframe
2019.2-
2020.12
2020.12
Role
UX Design
Full-stack Development
Full-stack Development
Director
Prof. Takehiko
Nagakura
Nagakura
Develop Lead
Wenzhe Peng
Introduction
When I joined the lab, the Design Heritage Platform was already launched with its core functionalities and bare minimal UI. As a small team, we have been working under the agile software development model, iteratively designing and implementing new features, as well as collecting user feedback and reflecting on the changes.
As a UX designer and front-end developer in the lab, I am responsible for creating task flows, wireframes, mockups of new user interface and features designs, implementing the design, and running usability tests.
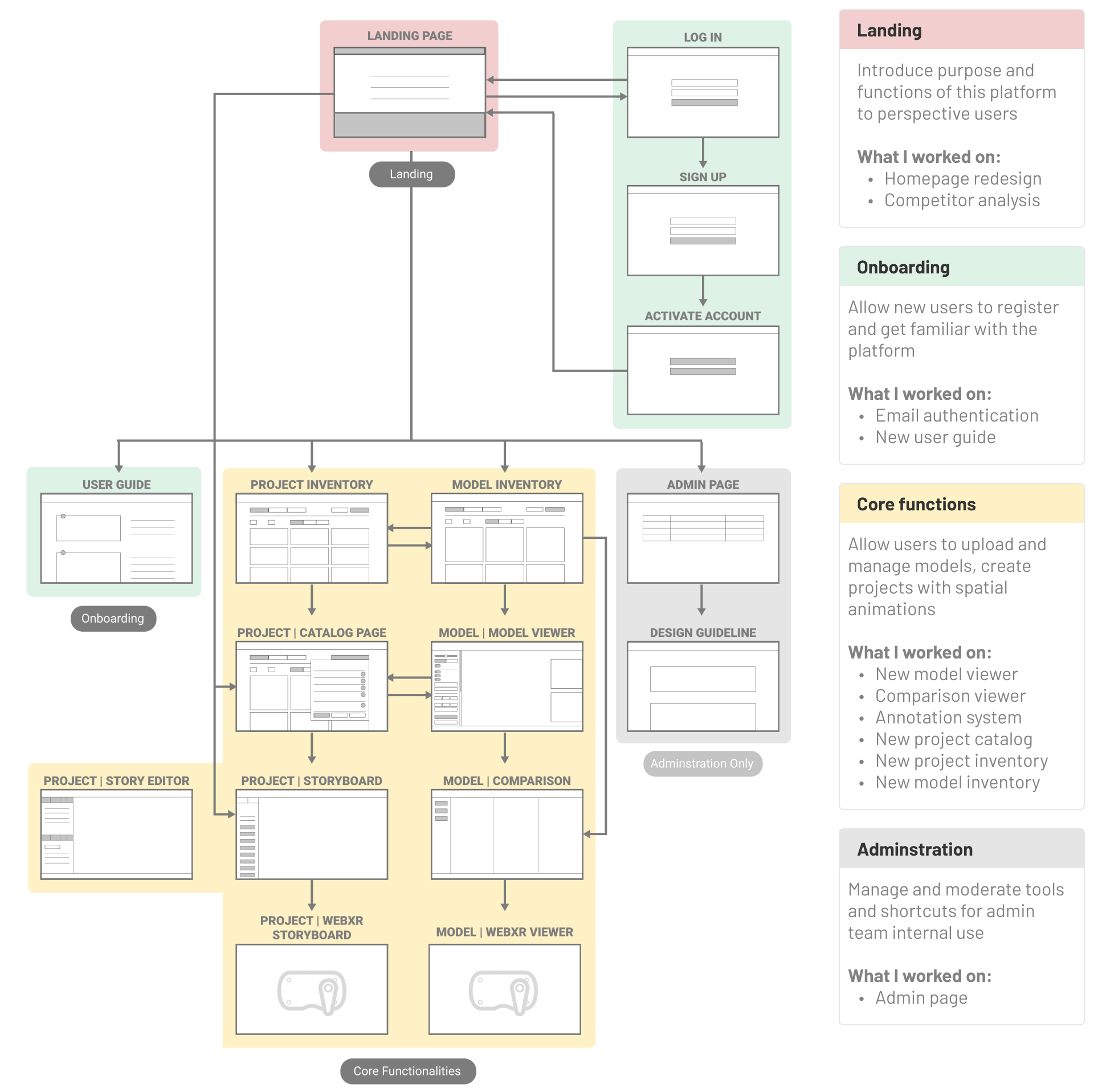
Today, the Design Heritage Platform is mainly consisted of four major sections showing below. I've touched upon all sections, while mainly focusing on designing and developing for onboarding and core functionalities.

The platform mainly relies on Three.js for supporting all its 3D contents. We use jQuery, Bootstrap, Vue.js, and Ant Design UI Library for optimal development speed and user experiences. We use PHP and MySQL for back-end and database management.
In addition to the above libraries and frameworks, I also researched and implemented some of the VR features as part of the platform with three.js's VR support.
Big Picture
Even though I was assigned to a series of small front-end tasks when I just started, I believe it is always important to keep a larger picture in mind, and initialized a series of design-oriented tasks on my own.
User Studies
I have conducted a series of user studies with interviews, observations, and survey. Through the studies, I found that we have two types of really different user:
- experienced users who own a lot of models and use the platform to build complicated projects, and
- new users who need to learn the basics of the platform and build something quick within one or two weeks
Personas
Based on the study, I have created personas for each type of user, highlighting their needs and pain points, which are proved to be valuable as a reference when we are discussing and designing new features later. click to see personas
Based on the study, I have created personas for each type of user, highlighting their needs and pain points, which are proved to be valuable as a reference when we are discussing and designing new features later. click to see personas
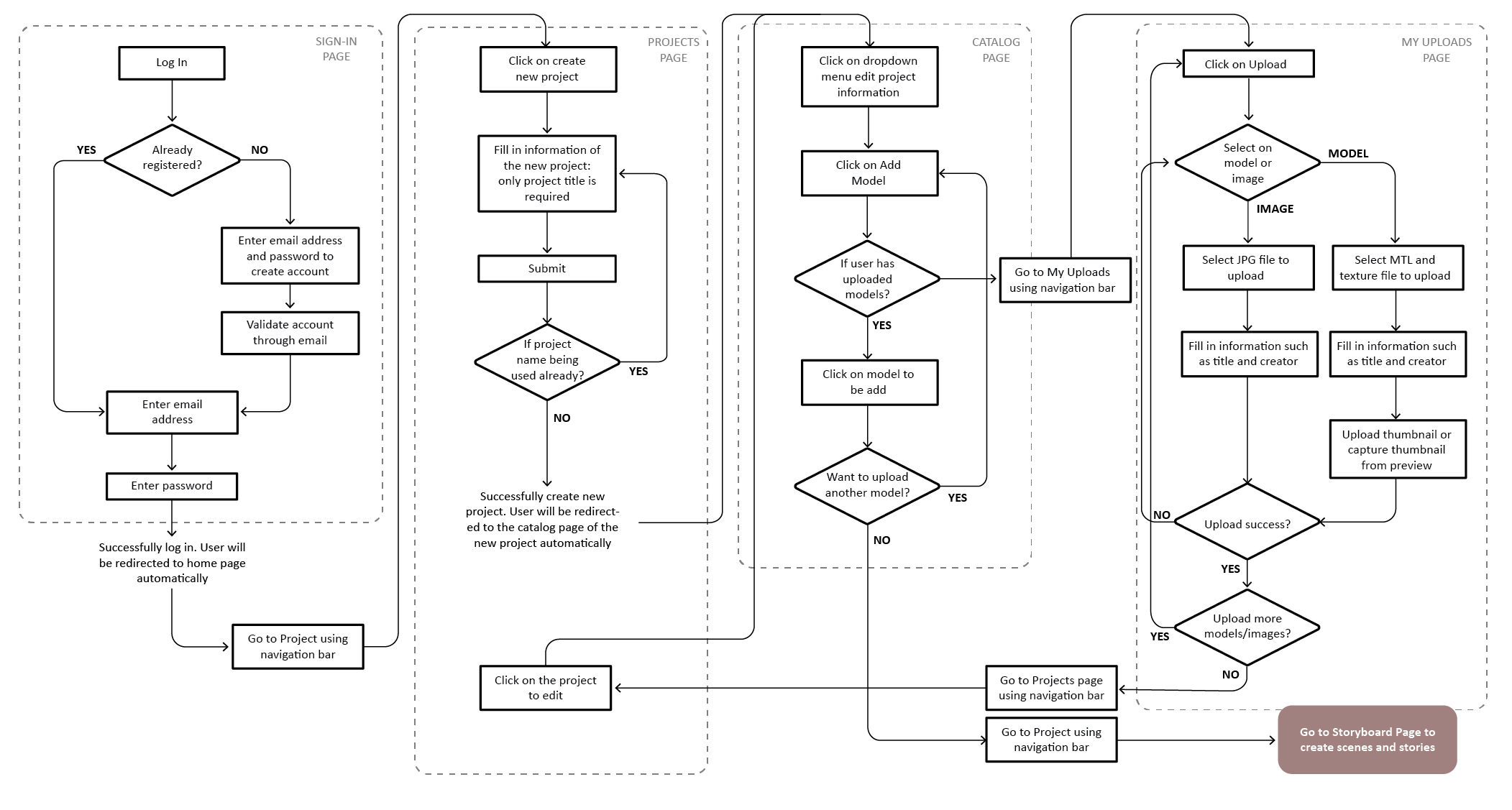
Task flows
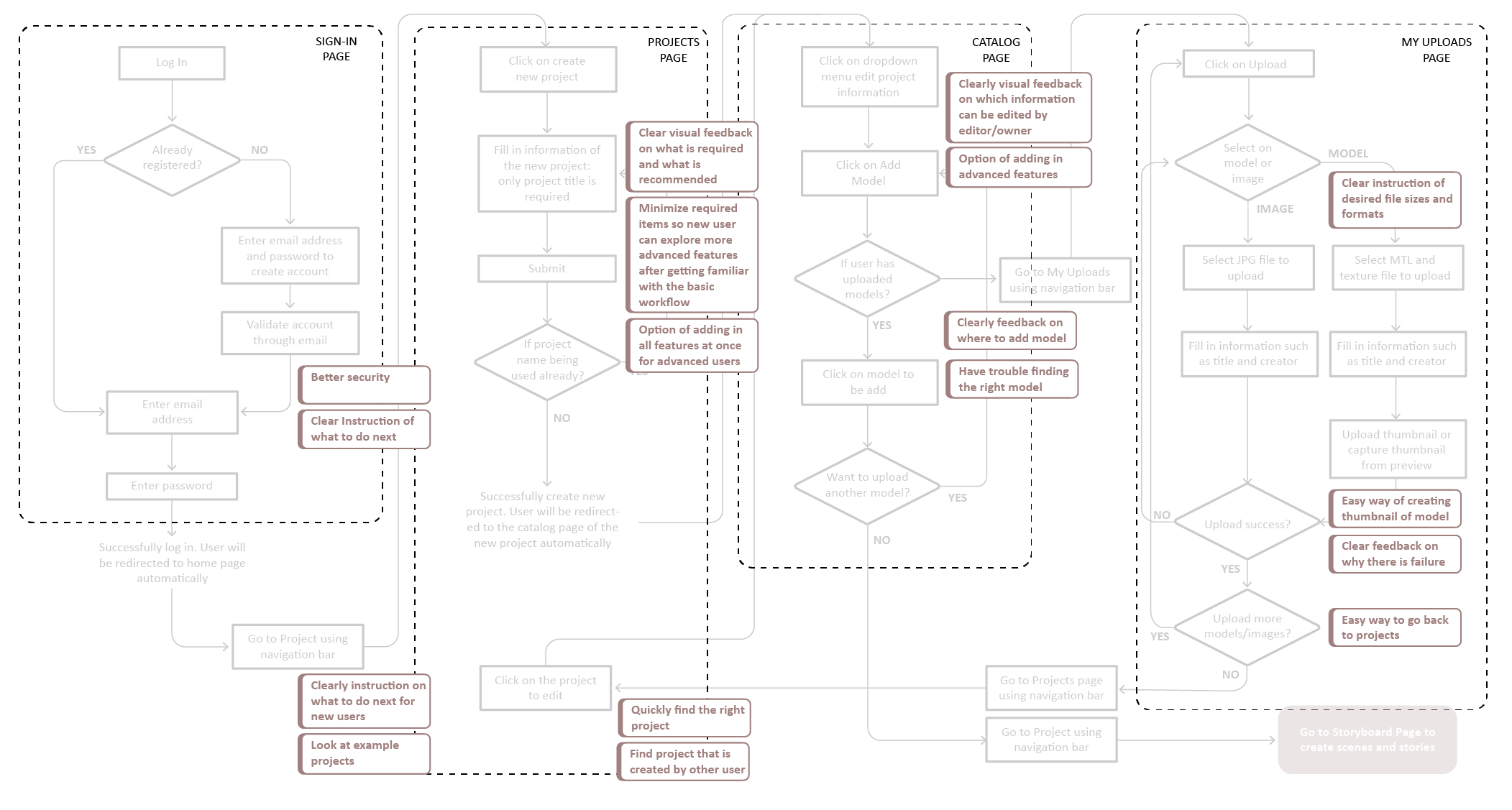
To better digest and synthesize the studies findings, I have also created task flows and add users pain points and needs I’ve identified through the research onto the flows. By doing so, I have a good overview of what I should pay attention to when I design new features or propose changes. click to see task flow examples
To better digest and synthesize the studies findings, I have also created task flows and add users pain points and needs I’ve identified through the research onto the flows. By doing so, I have a good overview of what I should pay attention to when I design new features or propose changes. click to see task flow examples
Design Guideline and
Component Library
Component Library
When I started on this job, one of my major tasks is to refactor the platform and polish its UI with vue.js and Ant Design UI library. Even though Ant Design already provides an established visual guideline,
I have made our own design guideline based on it but with more customized components and design tokens specific to Design Heritage. That design guideline is proven to be effective in keeping different parts of the platform sharing a uniform visual language.
Besides, I have also scripted customized UI components in vue.js that can be reused across the site to improve efficiency of the front-end development.
Redesign Examples
With the above setup, I was able to quickly redesign and refactor the UI of many pages. Below are some examples:
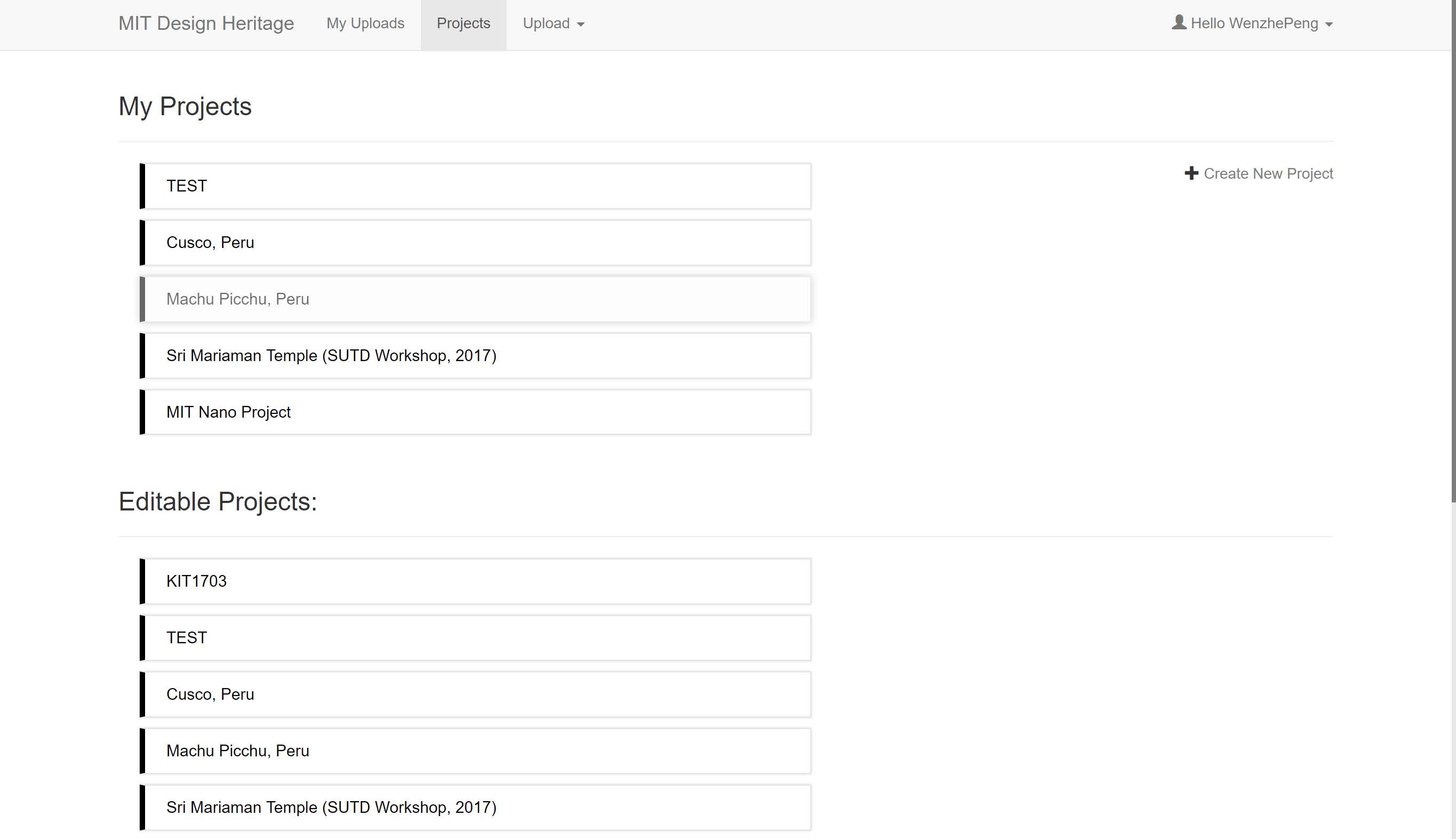
Project inventory page
Key changes:
- Group projects into three tabs
- New project card component with responsive design
- Search and sort functions to quickly locate project

Project Inventory Page - Old UI
Project Inventory Page - New Experience
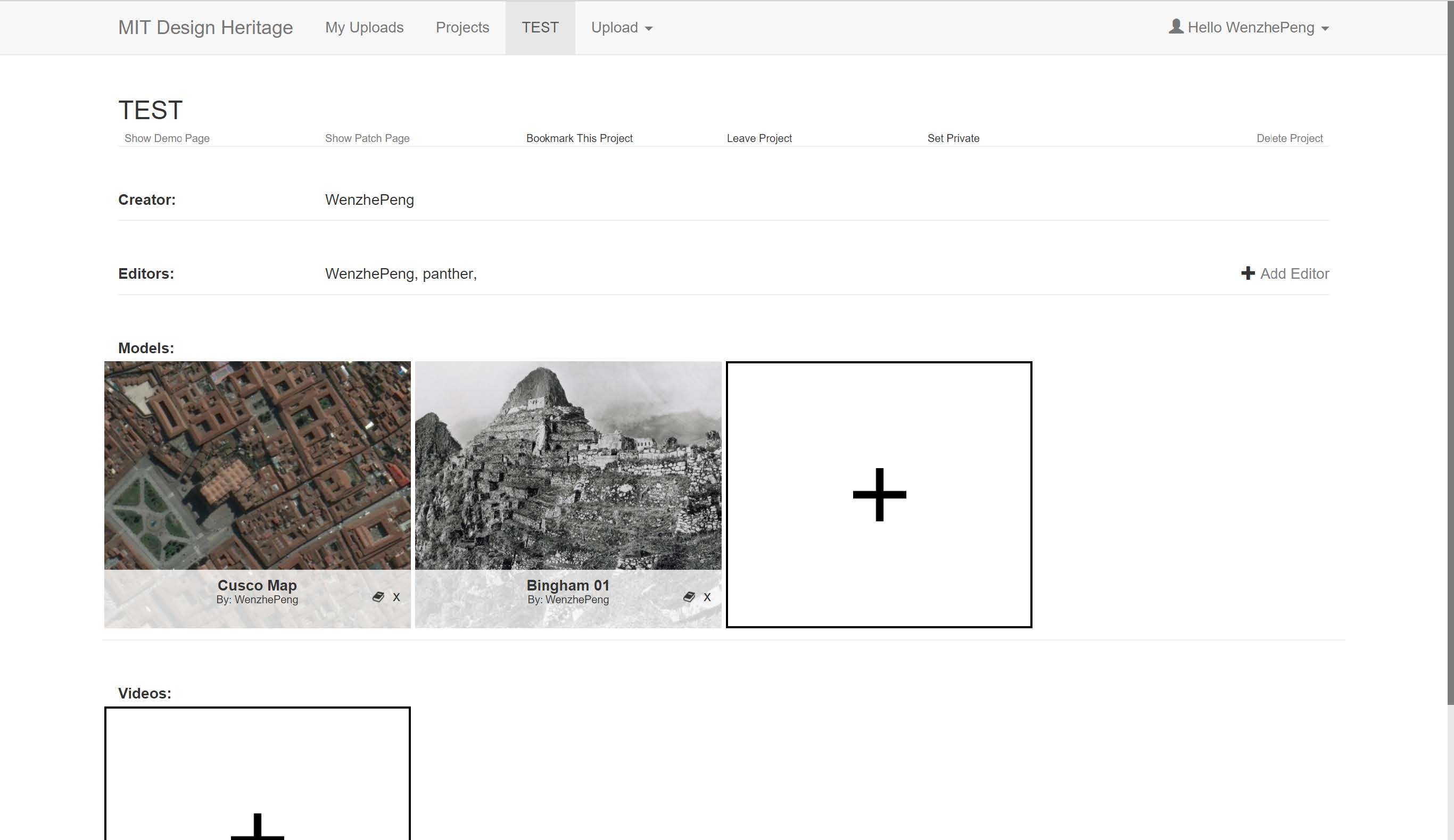
Project catalog page
Key changes:
- New layout with a focus on models
- Move project details in a flyout
- Search and sort functions to help user quickly find models
- Responsive design for model card component
- Different UIs tailored to users with different level of permissions

Project Catalog Page - Old UI
Project Catalog Page - New Experience
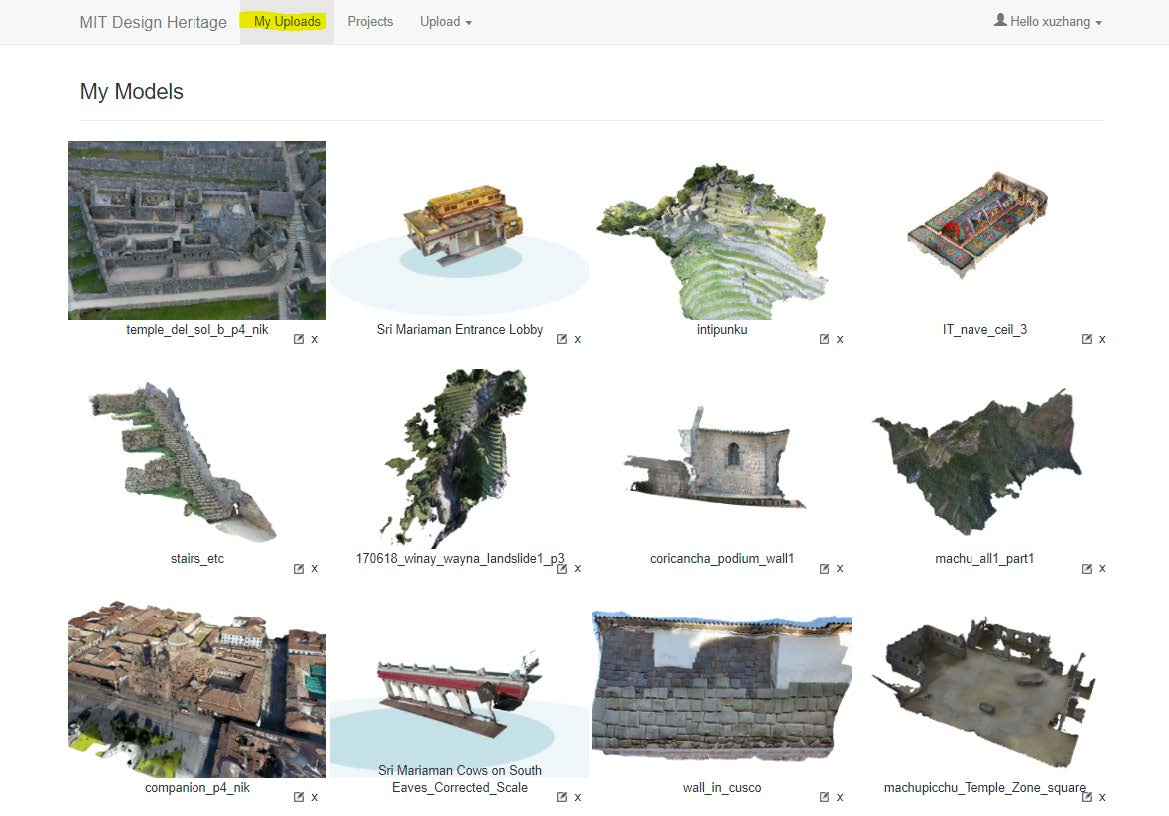
Model inventory page
Key changes:
- New model card component with responsive design
- Highlight connection between projects and models
- Simple embeded model viewer that’s resizable and draggable

Model Inventory Page - Old UI
Model Inventory Page - New Experience
Two Case Studies
If you are interested to learn more about my work on Design Heritage Platform, here are some case studies that provide more-depth descriptions of me designing and implementing a specific interface or feature:
Case study 1: Redesign the model viewer
Case study 2: Design alias group - a system for replacing models
Case study 1: Redesign the model viewer
Case study 2: Design alias group - a system for replacing models
Takeaways
Balance between new features and limited resources
The most important thing I learnt from working on Design Heritage Lab is to prioritize and balance between the needs of creating new interfaces as well as features, and the time it would cost to actually implement something.
Data-driven design based on user behaviors
While we do use more traditional web analytic tools like Google Analytics, it is especially interesting for me to look at the MySQL database on the backend. I could found inspiring patterns of user behaviors, which then inform some design decisions.
Understand the complexity of system and design for edge cases
By implementing all the proposed designs, I had the opportunity to understand the complexity of a system and how many edge cases there might be for the simplest function. From a dedicated 404 page, empty project inventories, to a model that takes extremely long time to load, good UX design should cover all aspects.
Design with library and reusable components
Through this project, I also practiced my skills on designing visuals that are compatible with existing UI libraries, and design as well as implement UI components that are versatile and flexible to use.
 By studying the user flow, I realized that the process is of uploading models, and creating projects is long and redundant, with a lot of unnecessary steps. Therefore, I proposed to add in some shortcuts in the redesign of several pages that are impacted by this flow.
By studying the user flow, I realized that the process is of uploading models, and creating projects is long and redundant, with a lot of unnecessary steps. Therefore, I proposed to add in some shortcuts in the redesign of several pages that are impacted by this flow.